In the ever-evolving cannabis retail landscape, customers increasingly shop from the palm of their hands. With mobile devices becoming the primary point of contact between dispensaries and consumers, designing mobile-first menus is no longer a trend—it’s a necessity. A mobile-first approach ensures that cannabis retailers meet customers where they are: on-the-go, scrolling quickly, and making purchasing decisions in real-time.
The Rise of Mobile Cannabis Shoppers
According to recent consumer behavior studies, more than 70% of cannabis consumers browse dispensary menus via mobile devices before visiting in-store or ordering for delivery. Whether checking product availability, comparing prices, or searching for strain information, mobile use dominates the buyer journey. In some markets, over 60% of total online orders are placed through smartphones, showing a clear shift toward mobile as the primary channel.
As a result, a well-designed mobile menu is not just about aesthetics—it directly impacts conversions, customer satisfaction, and brand loyalty.
Key Elements of a Mobile-First Menu
1. Speed and Performance
Mobile users expect pages to load in under three seconds. Dispensary menus that are sluggish, image-heavy, or overly complex risk losing customers. Streamlined coding, compressed media, and adaptive display settings improve load times and ensure customers can scroll smoothly without friction.
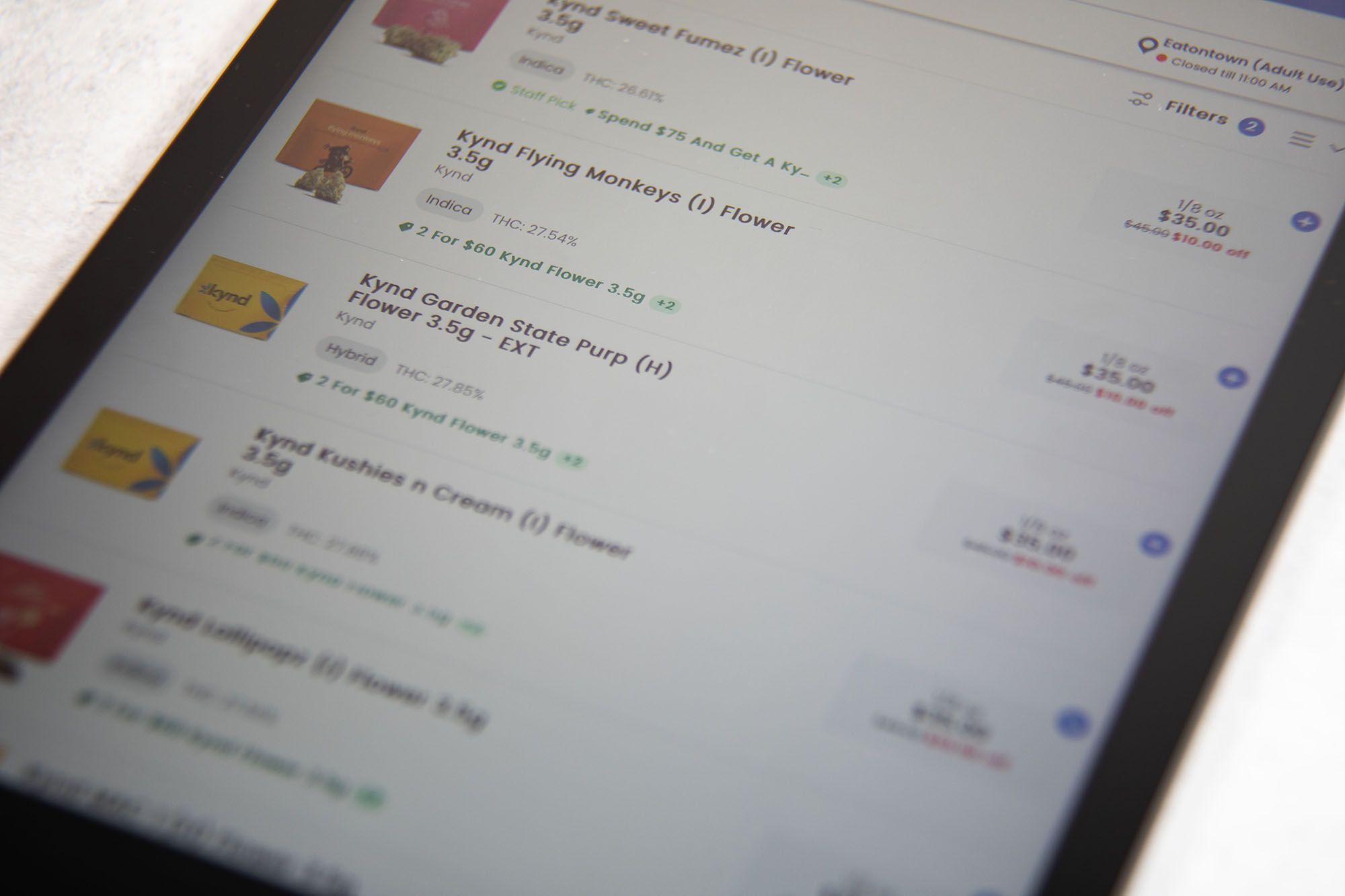
2. Simple Navigation and Search
A top-performing mobile first menu must be intuitive. Clear category filters (e.g., flower, edibles, vapes, topicals) and dynamic search bars help users find what they need fast. Sticky headers, collapsible product filters, and auto-suggestions further enhance usability.
3. Thumb-Friendly Design
Mobile users navigate with their thumbs. This means that buttons, icons, and drop-downs must be large enough to tap easily without frustration. Design layouts that accommodate single-handed use—placing key features like cart, categories, and filters within easy reach—enhance the user experience significantly.
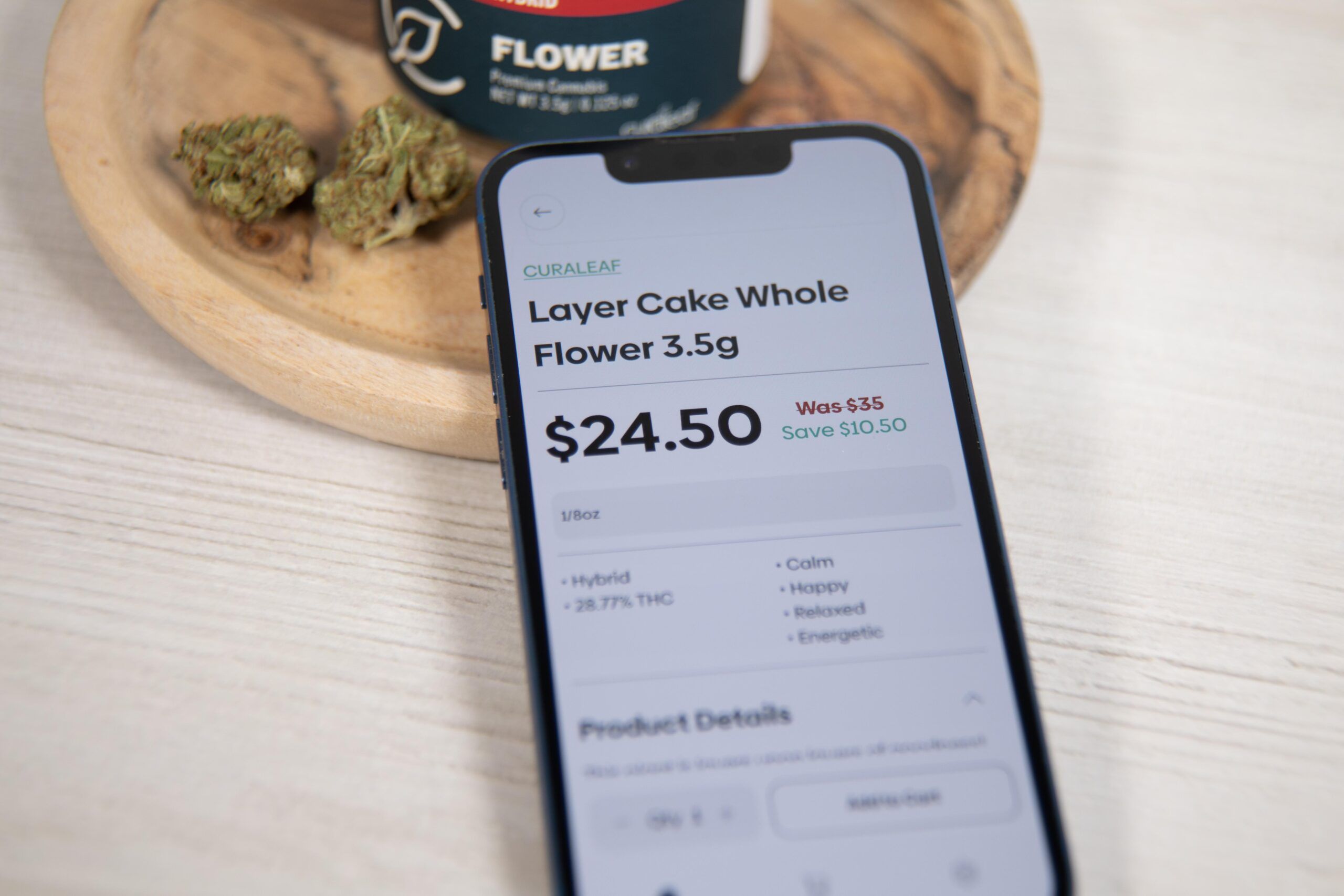
4. High-Impact Visuals with Clear Data
While large images may slow loading speeds, clean, optimized thumbnails paired with concise product information (THC/CBD levels, price, weight, strain type) create a balance. Avoid long product descriptions and instead use expandable sections for details or reviews. This keeps the layout clean while giving users access to more info when desired.
5. Seamless Checkout Integration
Customers expect frictionless checkout. Integrate mobile-optimized shopping carts, autofill for returning users, and support for multiple payment methods (including digital wallets where allowed). A complicated or clunky checkout process can be a dealbreaker on mobile.
Benefits for Dispensaries
Dispensaries that prioritize mobile-first menus gain a competitive edge. The benefits include:
- Higher conversion rates from mobile users
- Improved SEO rankings, as mobile usability is a key factor in Google’s algorithm
- Enhanced customer retention, as a smooth mobile experience builds trust and convenience
- Increased order frequency, especially from returning users using saved profiles or loyalty programs
Additionally, mobile menus open opportunities for location-based push notifications, flash sales, and real-time delivery tracking—all features that increase engagement with mobile users.
Designing for the Future
As cannabis consumers become more tech-savvy and time-conscious, mobile-first design will become the gold standard across dispensaries of all sizes. Investing in mobile-friendly platforms or working with developers who specialize in responsive cannabis retail solutions can pay off significantly in the long term.
For dispensaries looking to grow in today’s market, meeting customers where they are—on their phones—is the smartest strategy. A mobile-first menu is more than a digital asset; it’s a direct line to today’s cannabis consumer.